
How Does Core Web Vitals Affect SEO Ranking Factor?
Are you curious about how core web vitals impact SEO ranking factors? Core Web Vitals refer to specific metrics that measure user experience on websites. These metrics directly influence their search engine rankings.
In this article, we'll cover the correlation between core web vitals and SEO rankings. We'll also discuss the significance and implications of your online presence.
Key Takeaways
-
Understand the significance of core web vitals in SEO ranking factors.
-
Learn how core web vitals metrics impact search engine rankings.
-
Discover practical tips for optimizing core web vitals on your website.
-
Explore the relationship between user experience and SEO performance.
-
Gain insights into improving website performance for better search visibility.
-
Learn actionable strategies to enhance core web vitals scores and SEO rankings.
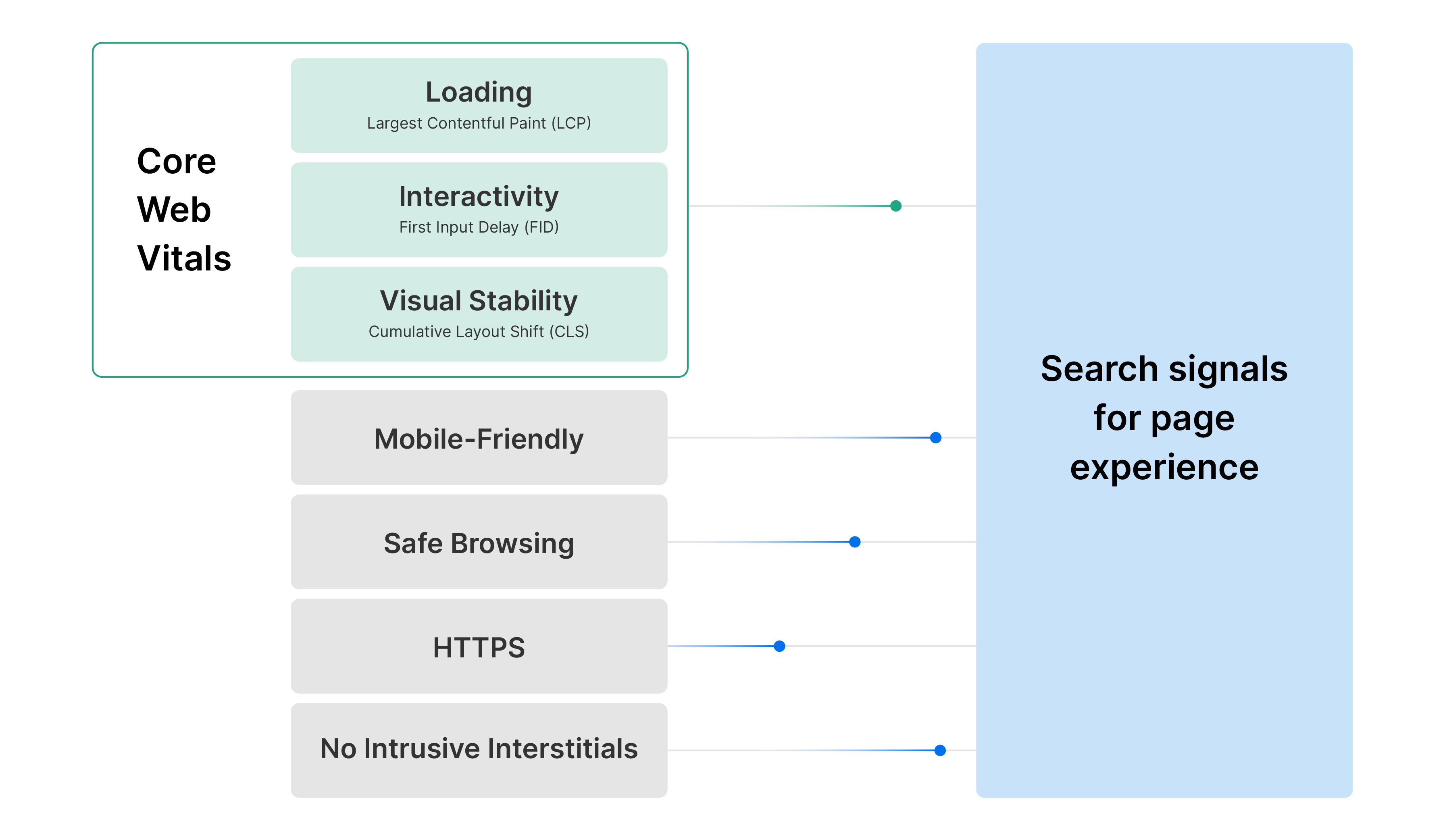
What are Core Web Vitals?

Google's page experience ranking system determines your site's position in Google Search results. Each Core Web Vital represents a distinct facet of the user experience. They are measurable in the field and reflect the real-world experience of a critical user-centric outcome. That’s why they are now important factors in Google’s “page experience” search ranking signal.
This system evaluates your site's performance using Google's core web vitals metrics. These metrics are based on data collected from real users interacting with your website, known as field data. These metrics are:
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Largest Contentful Paint (LCP)
Understanding Core Web Vital Metrics
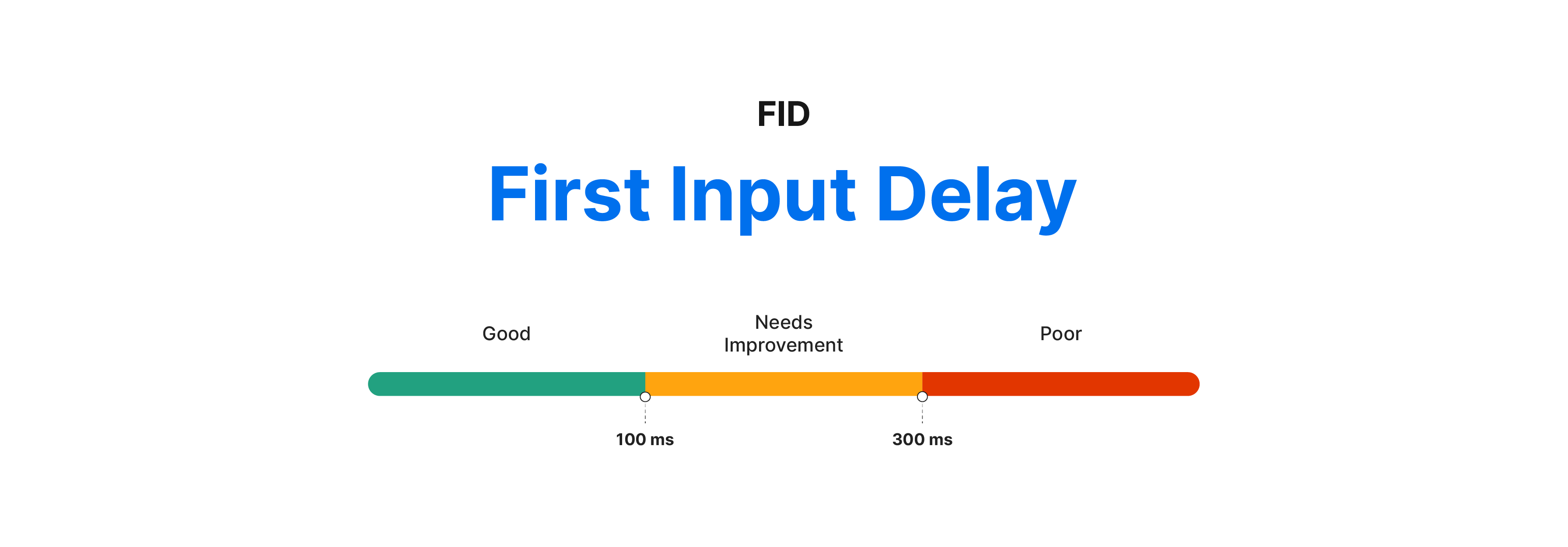
1. First Input Delay (FID)

FID measures the time it takes for a webpage to respond when a user interacts with it for the first time. It's important to provide a smooth user experience, as delays can frustrate visitors. On March 12, 2024, Interaction to Next Paint (INP) replaced the First Input Delay (FID).
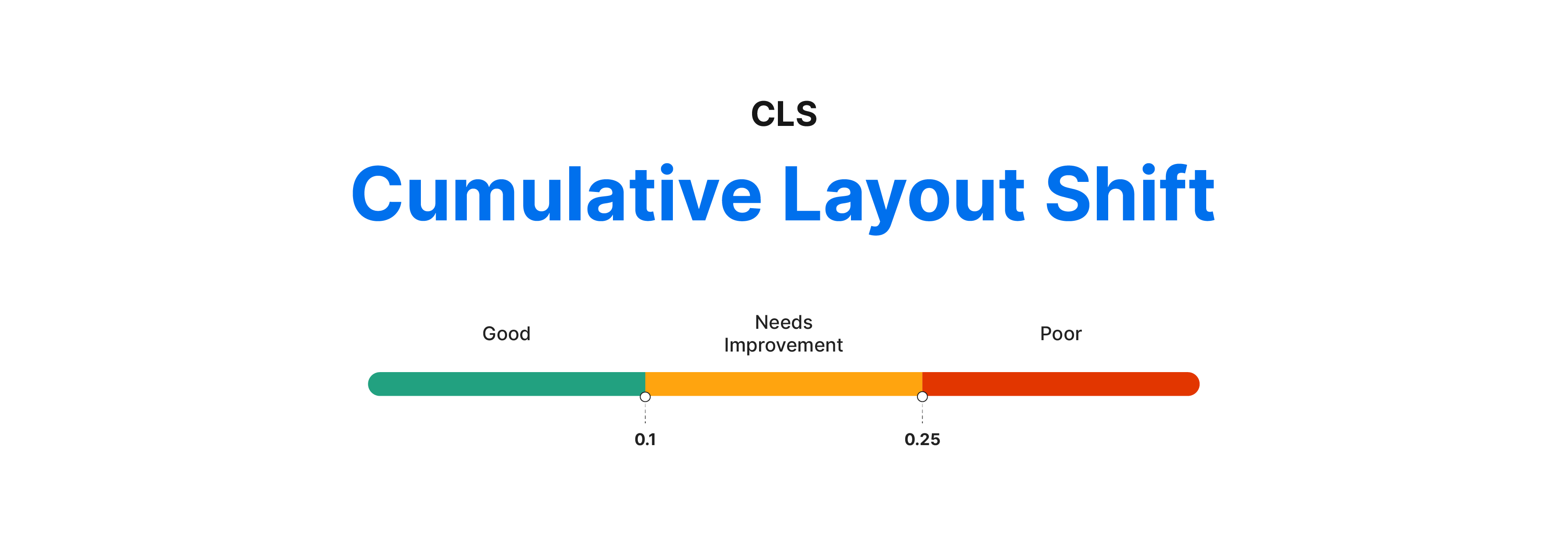
2. Cumulative Layout Shift (CLS)

CLS evaluates how much the elements on a webpage shift around during loading. A low CLS score indicates a stable layout, preventing elements from unexpectedly moving and causing confusion for users. Pages should maintain a CLS of less than 0.1.
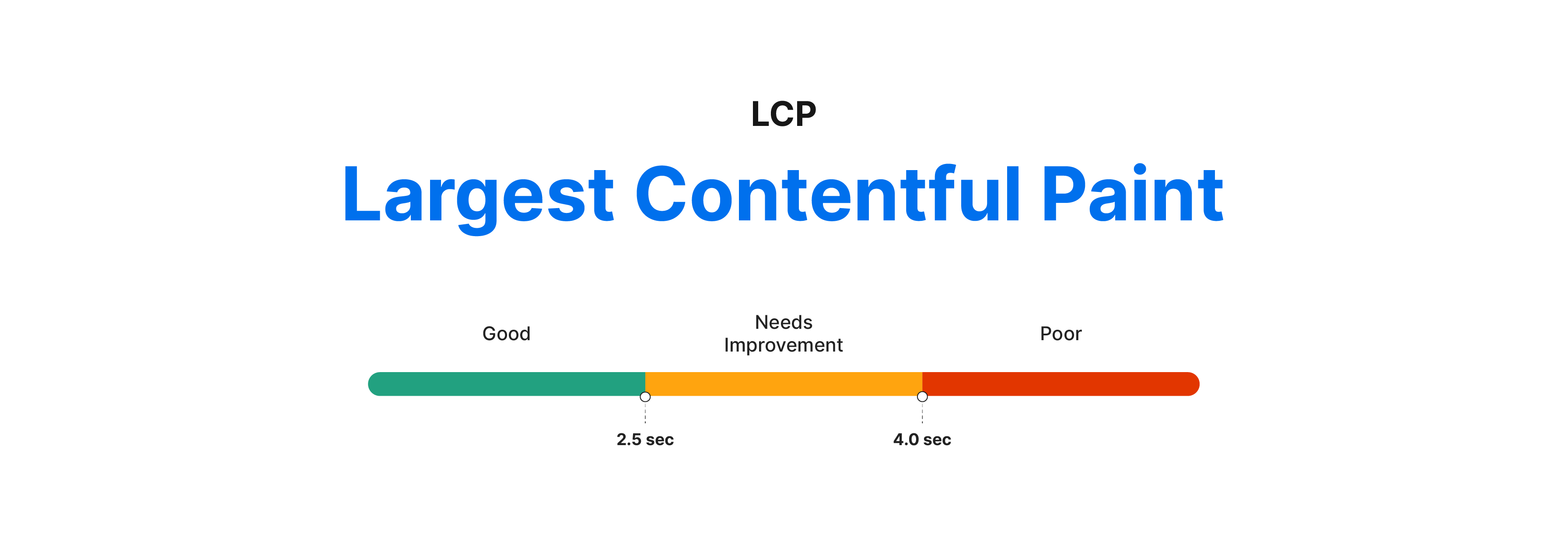
3. Largest Contentful Paint (LCP)

LCP measures how quickly the main content of a webpage loads, which directly impacts user perception. Pages with a fast LCP score are perceived as loading quickly by users, thus enhancing their browsing experience. It measures loading performance. The ideal LCP should occur within 2.5 seconds of when the page first starts loading.
| Metric | Good Threshold |
|---|---|
| Largest Contentful Paint | Less than 2.5 seconds |
| Cumulative Layout Shift | Less than 0.1 |
| First Input Delay | Less than 100 milliseconds |
| Interaction to Next Paint | Less than 200 milliseconds |
Tools to Measure Core Web Vitals
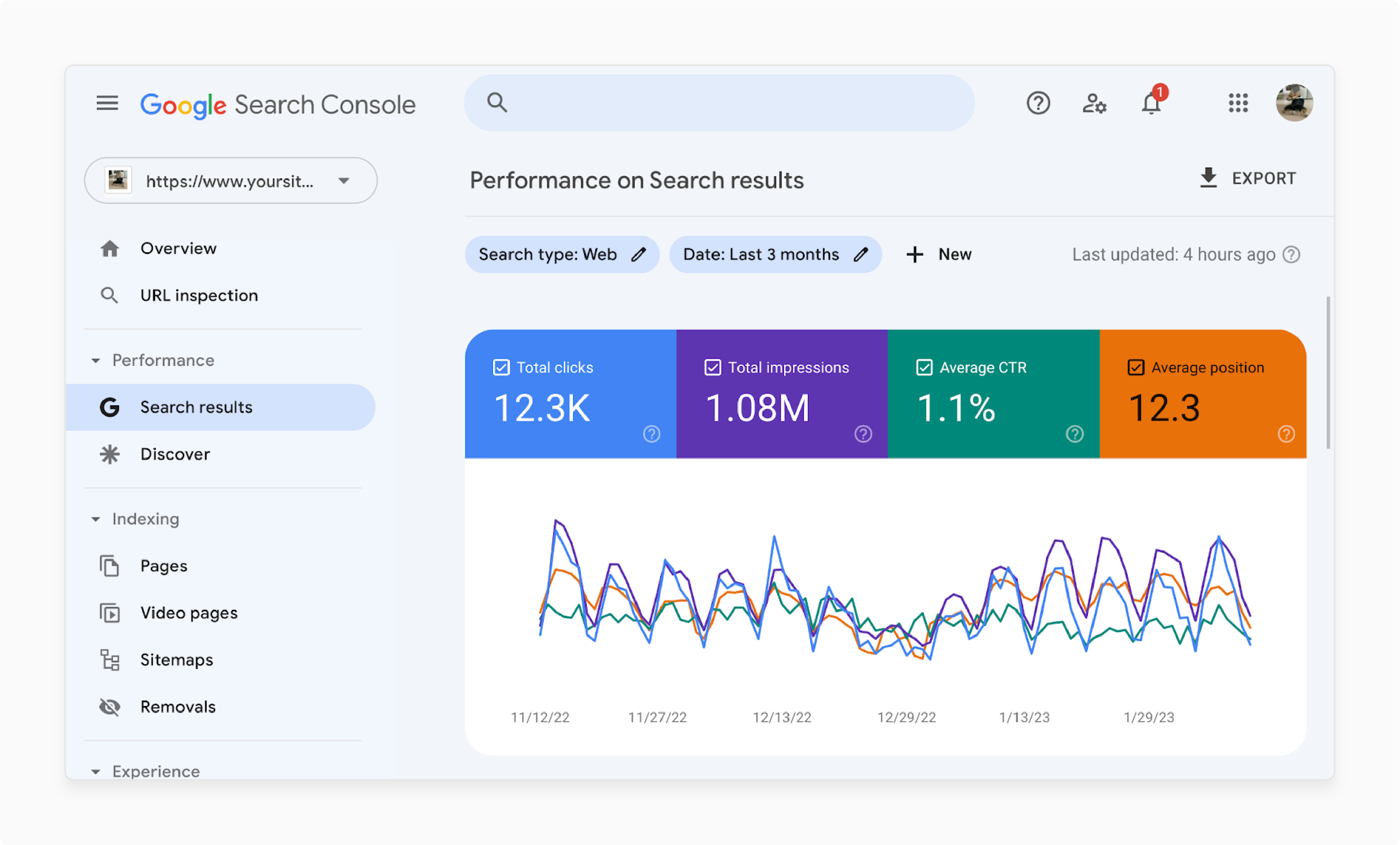
1. Google Search Console

-
It serves as the primary source of authoritative data. It provides information regarding your app's overall performance for page experience rankings.
-
Accessing per-page data is conveniently done through Google's PageSpeed Insights.
-
With Google Search Console activated and installed for your website, you can access aggregated core web vitals scores for all your pages in the "Experience" panel of the dashboard.
-
The reports are available for both desktop and mobile versions of your pages. They include links to pages scoring Good, Needs Improvement, or Poor for any of the Core Web Vital metrics.
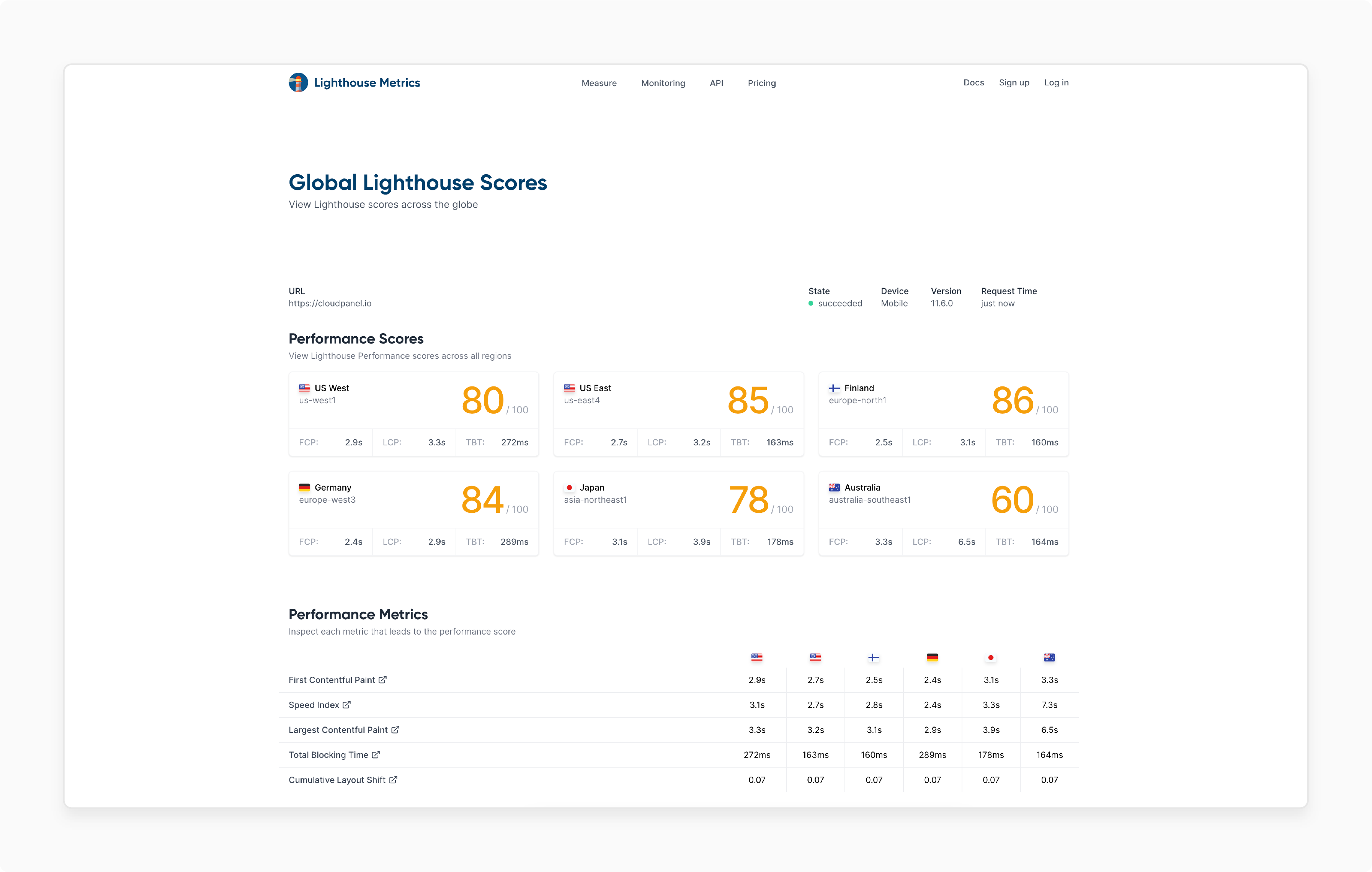
2. Lighthouse

Lighthouse is a tool for website auditing. It automates the process of diagnosing issues and finding ways to enhance user experience. It assesses various aspects of user experience quality, such as performance and accessibility, in a controlled lab environment.
The "Diagnose performance issues" section of PageSpeed Insights presents a simulated performance analysis of your application. This analysis uses Google's Lighthouse tool. This section is separate from the field data scores. It offers suggestions for improvement if your application fails to meet Google's standards for real users.
Key points to remember:
-
Lighthouse performance metrics do not directly impact your site's search ranking.
-
The Lighthouse performance score is a weighted combination of several metrics:
-
First Contentful Paint (FCP)
-
Speed Index
-
Largest Contentful Paint (LCP)
-
Total Blocking Time (TBT)
-
Cumulative Layout Shift (CLS)
-
-
Interaction to Next Paint (INP) is not considered in the Lighthouse performance score.
| Metric | Included in Lighthouse Performance Score |
|---|---|
| First Contentful Paint (FCP) | Yes |
| Speed Index | Yes |
| Largest Contentful Paint (LCP) | Yes |
| Total Blocking Time (TBT) | Yes |
| Cumulative Layout Shift (CLS) | Yes |
| Interaction to Next Paint (INP) | No |
-
Lighthouse results are generated using a device emulation of a Moto G Power with a throttled network connection. This setup may not accurately represent the diverse range of devices used by your actual users.
-
This limitation, along with other challenges associated with lab data, makes Lighthouse scores insufficient as the sole metric for evaluating user experience. For instance, lab data does not consider the user's navigation path before reaching the reported page.
-
The Total Blocking Time (TBT) metric often fails to reflect real user experience accurately. Modern frameworks like React can interrupt execution when a user event occurs, resulting in a good INP score. However, the lab test can only account for this behavior when observing CPU usage with real user interactions.
3. PageSpeed Insights

-
The PageSpeed Insights (PSI) tool by Google reports on a page's lab and field performance on mobile and desktop devices.
-
It offers an overview of how real-world users experience the page by utilizing data from the Chrome UX Report. Additionally, it provides actionable recommendations for site owners to enhance page experience.
-
Within the PSI results, you can easily determine if your page meets the thresholds for a good page experience.
-
It is based on whether the page passes or does not pass the core web vitals assessment.
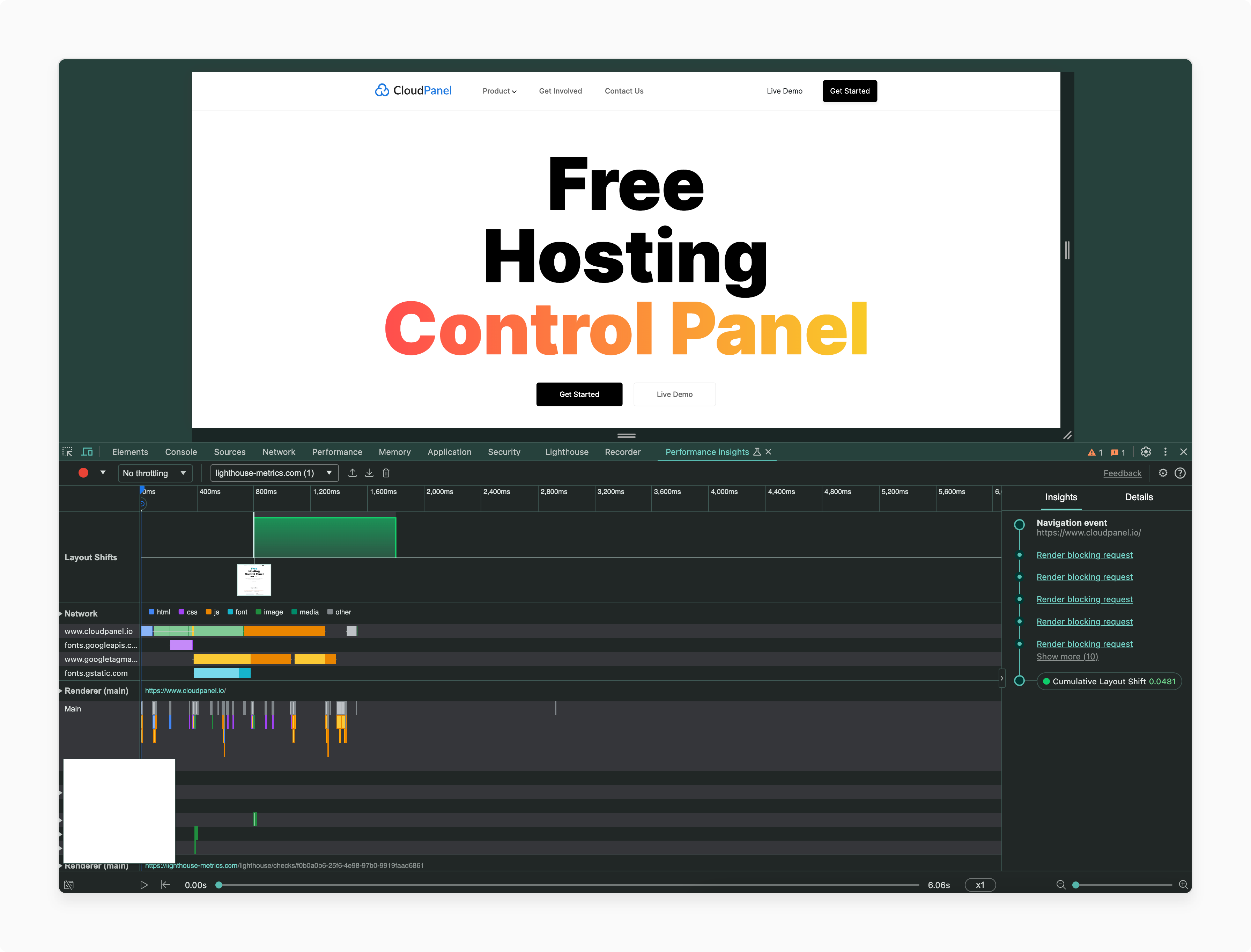
4. Chrome DevTools

-
The Chrome DevTools Performance panel helps you identify unexpected layout shifts. This tool is useful for pinpointing and resolving visual instability issues on your page, which affect its CLS score.
-
The Chrome UX Report (CrUX) is a public dataset containing real user experience data from millions of websites. It measures field versions of all the core web vitals.
-
Developers can utilize this data to comprehend real-world user experiences across their websites or even their competitors. Integrating the ability to scan QR code can streamline user interactions and provide seamless experiences.
-
This type of measurement is commonly known as Real User Monitoring (RUM). Even without RUM on your site, CrUX offers a quick and easy way to evaluate your core web vitals.
Difference Between Field Data vs. Lab Data
| Aspect | Field Data | Lab Data |
|---|---|---|
| Source | Real users | Controlled environment tests |
| Purpose | Reflects actual user experience | Assesses site performance |
| Example | Core web vitals metrics | Google's Lighthouse |
Lab data is collected in controlled environments through simulated tests or experiments. These tests provide precise measurements of performance metrics. Tools like Lighthouse or WebPageTest simulate user interactions and page loads to generate lab data.
Google gathers core web vitals by monitoring how real users engage with your website. It then sends that information back to its servers. This process provides valuable insights into your site's performance from the perspective of genuine users.
By considering both field data and lab data, Google's page experience ranking system aims to provide a comprehensive assessment of your site's performance. This evaluation helps determine your site's visibility and ranking in Google Search results.
Who Is Included In The Core Web Vitals Field Data?
The Chrome User Experience Report (CrUX) serves as the official dataset for Google's core web vitals program. Its data collection methodology is openly documented. To be included in the report, pages must meet certain criteria:
1. Popularity and Discoverability
-
Pages need to be popular enough and publicly accessible.
-
The core web vitals report in the Search Console can help determine if your pages meet the popularity thresholds.
2. User Settings
Users must have the following settings enabled:
-
Usage statistic reporting
-
Browser history synced (by being signed in to Chrome)
Users must not have a Sync passphrase set.
3. Browser and Device Requirements
Users must access your site using the following:
-
Chrome on desktop
-
Chrome on Android devices
Note: Data from iPhone users is not included in the report. This exclusion may be significant in markets where Android phones tend to be slower than iPhones. A higher proportion of slower visits to your site may be counted.
If your application lacks sufficient real user data, its core web vitals cannot be measured. Consequently, they will not be factored into your application's search ranking.
Ranking Factors to Track Lighthouse Scores

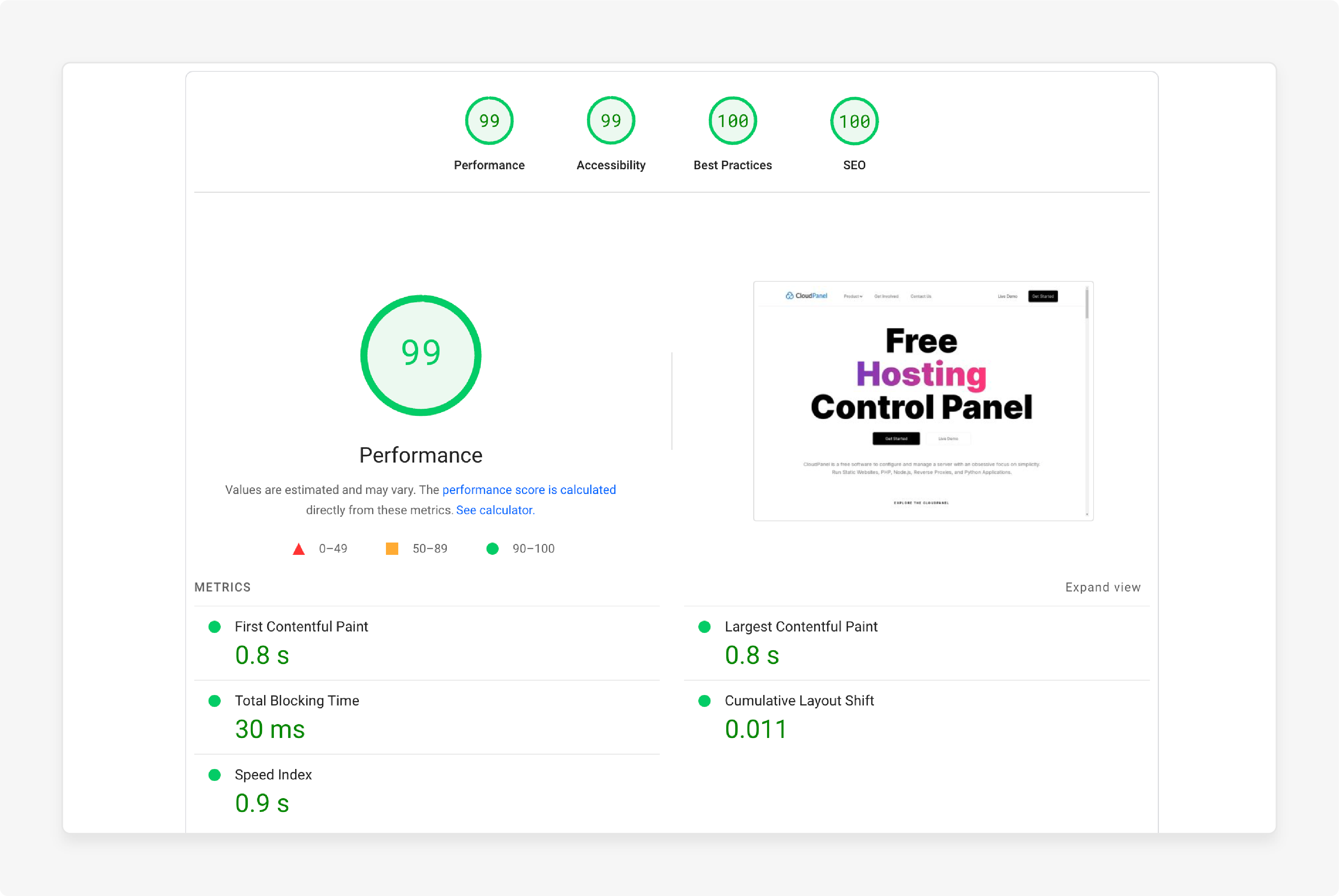
1. Performance
-
If your core web vitals are not within an acceptable range, Lighthouse can highlight potential issues. These issues may include scripts that block the main thread for an extended period.
-
It also identifies the exact element causing your Largest Contentful Paint (LCP).
2. Accessibility
-
Lighthouse can detect common accessibility issues, such as unnamed links or form fields without labels.
-
It can also capture screenshots of elements with insufficient contrast ratios. It can identify links with inadequate tap targets.
3. Best Practices
-
This category in Lighthouse provides a variety of suggestions. These suggestions enhance the security and usability of your application.
-
The information here can help browsers parse your code more efficiently. It also helps prevent some common vulnerabilities, such as cross-site scripting (XSS).
4. SEO
-
Lighthouse offers recommendations for the technical aspects of your SEO, which is essential when providing white label SEO services. It focuses on ways to help search engines crawl your site effectively.
-
These checks can be useful in troubleshooting why your site may not be ranking as expected. However, they are only partial in addressing some factors that may impact your application's SEO. By familiarizing yourself with SEO terms, you can better optimize your site for search engine visibility.
By using the insights provided by Lighthouse, you can identify and address specific areas of your application. Many performance marketing agencies also rely on these insights to fine-tune campaigns, ensuring that website performance supports overall marketing goals. While Lighthouse's suggestions could be more comprehensive, they serve as a valuable starting point. Use these insights to optimize your application and improve the user experience. Additionally, you(or your marketing assistant) can leverage these technical insights to get content ideas that align with your SEO goals. It creates a more holistic approach to your site's performance and visibility.
Impact of Page Experience and Core Web Vitals on Search Rankings
Page experience is one of the factors Google Search uses to rank websites, utilizing core web vitals to assess website performance in comparison to others. While page experience is important, it isn't the sole determinant of a site's ranking on a search results page. Relevance to the search query holds more significance, along with the quality of the content.
-
Page Experience as a Deciding Factor: When websites have similar relevance to a search query, page experience can become the deciding factor in ranking.
-
Control and Improvement: What distinguishes page experience and core web vitals from other ranking factors is that website owners can control and improve these metrics, with Google providing transparency about a site's performance.
-
Optimizing core web vitals: Optimizing core web vitals involves less guesswork compared to enhancing relevance and is easier to measure than content quality.
-
Benefits of Improving core web vitals: Improving core web vitals not only boosts search rankings but also enhances user experience, potentially driving conversions.
-
Taking Action: By focusing on page experience and core web vitals, website owners can take actionable steps to enhance their site's performance, gaining a competitive edge in search rankings. Partnering with an expert SEO company can simplify this process, offering guidance and technical solutions to optimize CWVs at scale. The team at LaGrande Marketing, a law firm digital marketing agency, shared an insight: 'In competitive niches, where most websites get on-page SEO right, CWVs are necessary. When Google sees equally optimized competitors, page experience becomes the deciding factor. Our data shows a positive correlation between improving CWV and rankings.
Best Practices to Improve Core Web Vitals Metrics
1. Improving FID Scores
-
Users struggle to interact with a page while the browser loads JavaScript. Therefore, minimizing or deferring JS is important for achieving optimal FID scores.
-
Eliminate unnecessary third-party scripts, such as Google Analytics, ads, or heatmap tools, as they can hinder your website's FID score, similar to their impact on FCP.
-
Utilize browser caching to expedite content loading, enabling the user's browser to process JS loading tasks more efficiently.
2. Minimize CLS
-
Utilize set size attribute dimensions for all media elements on the page, including video, images, GIFs, and graphics. When these attributes are set, the user's browser can accurately determine the space each element occupies on the page. It minimizes unexpected layout shifts during page loading.
-
Ensure that ad elements have a designated space reserved within your page design. If ad elements appear suddenly without allocated space, they can disrupt the layout. This disruption increases your CLS score.
-
Place newly rendered UI elements below the fold. It prevents them from displacing existing content. It helps maintain a lower CLS by keeping content where users anticipate it to be.
3. Minimize LCP
-
Third-party scripts notably slow down the page loading speed. While common on websites for insights and revenue generation, each additional third-party script typically increases load time by 34.1 milliseconds. With numerous tools like analytics, ad software, and eCommerce commonly added to sites, these delays can accumulate rapidly.
-
Opting for better hosting enhances load times, resulting in an improved overall user experience.
-
Implementing lazy loading for images ensures that images load only when users scroll down the page. Particularly beneficial if your pages contain substantial visual media such as photos, graphics, or videos, lazy loading helps achieve faster LCP.
-
Google PageSpeed Insights identifies any elements slowing down your page's LCP. Accordingly, remove or compress excessively large page elements to optimize your LCP score.
FAQs
1. What are core web vitals?
Core web vitals are a set of specific factors. Google considers these factors important in a webpage's overall user experience. These factors include loading speed, interactivity, and visual stability.
2. How do core web vitals affect SEO?
Core web vitals now play a necessary role in Google's ranking algorithm as a page experience factor. Websites with good core web vitals are likely to rank higher in search results. It is in comparison to those with poor performance.
3. How can I improve my core web vitals?
To improve your core web vitals, you can focus on optimizing several factors, such as page loading speed, reducing Cumulative Layout Shift (CLS), and enhancing interactivity. Investing in Optimizing your website can be cost-effective, as addressing website development costs during redesigns or updates helps avoid potential pitfalls and ensures better performance metrics and ROI.
4. Why are core web vitals important for SEO?
Core web vitals are important for SEO. They directly impact the user experience on your website. Google considers user experience to be a critical factor in determining search rankings.
5. Where can I find information about my core web vitals for my website?
You can find detailed insights about your core web vitals in Google Search Console. This tool provides data on metrics like Largest Contentful Paint (LCP). It also includes First Input Delay (FID) and Cumulative Layout Shift (CLS).
6. What tools can help me measure my core web vitals?
Google PageSpeed Insights and Lighthouse can help measure core web vitals metrics. These tools also assist in analyzing the core web vitals metrics. They provide recommendations on how to improve your website's performance.
7. How does visual stability impact core web vitals?
Visual stability, indicated by the Cumulative Layout Shift (CLS) score, is important for core web vitals. It measures how stable elements are on the page as it loads, preventing unexpected layout shifts for a better user experience.
Summary
How does core web vitals affect SEO ranking factors for website performance and user experience? It consists of metrics like LCP, INP, and CLS. These metrics directly affect a site's visibility in search engine results. Here's a summary of what has been covered:
-
Understand how these metrics impact SEO ranking factors. They influence website performance and user experience.
-
Explore metrics like Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS). These metrics directly affect search engine visibility.
-
Learn about Google's page experience ranking system. It evaluates websites based on both field data from real users and lab data from simulated tests.
-
Discover practical tips for optimizing core web vitals. Monitor performance using tools like Ahrefs, PageSpeed Insights and Lighthouse. Learn to interpret Lighthouse scores.
-
Understand the significance of geographic location in field data collection. Recognize its impact on core web vitals.
Optimize your website's core web vitals with CloudPanel and elevate your platform's SEO ranking.


