
How to Build a Server Performance Metrics Dashboard in CloudPanel
Is your server struggling under heavy traffic, but you can't identify the issue? CloudPanel's server performance metrics dashboard helps you track CPU, memory, disk usage, and load averages.
This tutorial details a 10-step custom dashboard build using CloudPanel's CLI, NGINX logs, and supported tools like Python or Node.js.
Key Takeaway
-
10 steps to build a custom CloudPanel server performance dashboard efficiently.
-
5 essential metrics—CPU, memory, disk, load average, and NGINX request rates.
-
3 tools—Node.js, Python, and NGINX—power custom metric collection in CloudPanel.
-
Enhancing CloudPanel's default dashboard provides deeper SQL server management insights.
-
Real-time monitoring helps IT admins detect and resolve common performance problems.
-
What Is The Role Of Server Performance Metrics Dashboard in CloudPanel?
-
How To Build Custom Server Performance Metrics Dashboard in CloudPanel?
What Is Server Performance Metrics Dashboard in CloudPanel?
A server performance metrics dashboard in CloudPanel displays server health data. It tracks
-
CPU Usage (%)
-
Memory Usage (%)
-
Disk Usage (%)
-
Load Average (1/5/15-minute intervals).
It is located in the Admin Area's Dashboard and provides real-time insights.
Using CloudPanel's CLI, developers can extract NGINX logs for request rates (requests/sec). Python and Node.js scripts process these logs into actionable metrics. IT admins can integrate PHP-FPM stats, like active processes, for performance tuning. The result is a tailored and extensible dashboard.
CloudPanel's supported tools—Node.js, Python, and NGINX—enable custom metric collection. Developers can script automated data pulls from logs or services. IT admins gain granular insights beyond built-in stats. This approach helps CloudPanel users to optimize server performance efficiently.
What Is The Role Of Server Performance Metrics Dashboard in CloudPanel?
1. Optimizing WordPress Performance During Traffic Spikes
-
A custom dashboard tracks active PHP-FPM processes and real-time NGINX request rates. Using data from
/var/log/nginx/access.log, developers can spot bottlenecks, like slow MySQL queries. For example, if requests drop below 100/sec, they can tweak PHP memory limits via CloudPanel's Vhost Editor. -
This process benefits web developers and agencies hosting WordPress sites. It ensures uptime and fast load times during sudden traffic surges.
2. Monitoring Multi-Site Resource Allocation for Agencies
-
This dashboard aggregates CPU usage and disk space across multiple CloudPanel sites. IT admins use Python scripts to parse logs and display metrics via
Chart.js. If one site's Load Average exceeds 2, they can reallocate resources or scale up via AWS. -
Digital agencies managing client sites can benefit from this dashboard. It prevents overuse crashes and ensures fair resource distribution without manual checks.
3. Detecting DDoS Attacks with NGINX Traffic Analysis
-
The dashboard monitors NGINX request latency and IP request counts from access logs. Security teams use Node.js scripts to set thresholds (e.g., 500 requests/sec per IP). If exceeded, CloudPanel's IP Blocker can instantly restrict attackers.
-
It helps system administrators and hosting providers detect and mitigate DDoS threats early. This process protects server stability and client data without relying solely on Cloudflare integration.
4. Tuning Redis Cache for E-commerce Platforms
-
A custom dashboard tracks Redis memory usage and latency via the
redis-cli INFOcommands. Developers visualize cache hit rates with Plotly and adjust keys if latency spikes over 10ms. -
For instance, developers can optimize Magento performance during a sale by clearing stale caches. eCommerce site owners benefit from it as it ensures fast page loads. It also offers smooth checkout experiences under heavy user loads.
5. Proactive Maintenance with Load Average Trends
-
This dashboard plots Load Average (1/5/15-minute) trends using CloudPanel's default metrics. Sysadmins add Varnish Cache hit rates from
varnishstatto predict overloads. If the 15-minute average nears 3, they can enable automated backups via CloudPanel CLI. -
It benefits infrastructure providers and server managers. This process prevents crashes by scaling resources or optimizing NGINX configs before performance degrades during peak usage.
How To Build Custom Server Performance Metrics Dashboard in CloudPanel?
Step 1: Set Up Your CloudPanel Environment
-
1.1 Prerequisites
-
Supported OS: Install CloudPanel on Ubuntu 24.04, 22.04, Debian 12, or 11.
-
Architecture: Use X86 or ARM64 systems per CloudPanel requirements.
-
Minimum Specs: Allocate 1 CPU core, 2 GB RAM, and 10 GB disk space.
-
SSH Access: Enable root or admin user login via SSH.
-
Privilege Check: Run
whoamivia SSH; the output must be 'root' or 'admin'.
-
-
1.2 Action
-
SSH Login: Connect with
ssh root@<your-server-ip>using your server's IP. -
Version Check: Execute
clpctl --versionto confirm CloudPanel version (e.g., v2.5.1). -
Update Command: Run
clp-updateif the version is outdated (pre-v2.5.1). -
Verify Update: Re-run
clpctl --versionto ensure the latest version is active. -
CLI Syntax Note: Newer versions (e.g., v2.5.1) may adjust the CLI command structure. As per the older versions,
clpctl site:addexists, but options like--appTypearen't explicitly detailed—though implied. Users might need to adjust based on the latest CLI docs.
-
Step 2: Understand CloudPanel's Default Dashboard Metrics
-
Web Interface Login: Access CloudPanel at
https://yourdomain.com:8443with admin credentials. -
Navigation: Go to Admin Area > Dashboard in the interface.
-
Default Metrics: View CPU Usage (%) for processing load tracking.
-
Memory Monitoring: Check Memory Usage (%) for RAM consumption insights.
-
Storage Stats: Observe Disk Usage (%) to monitor disk space usage.
-
Load Tracking: See Load Average (1/5/15-minute intervals) for system demand trends.
-
Extension Goal: Add NGINX request rates (requests/sec) for web traffic analysis.
-
PHP Insights: Include PHP-FPM stats (active processes) for app performance data.
Step 3: Create a New Site for Your Custom Dashboard
-
3.1 Process
-
Web Interface Access: Log into CloudPanel's interface at
https://yourdomain.com:8443. -
Site Creation: Navigate to Sites > Add Site in the menu.
-

-
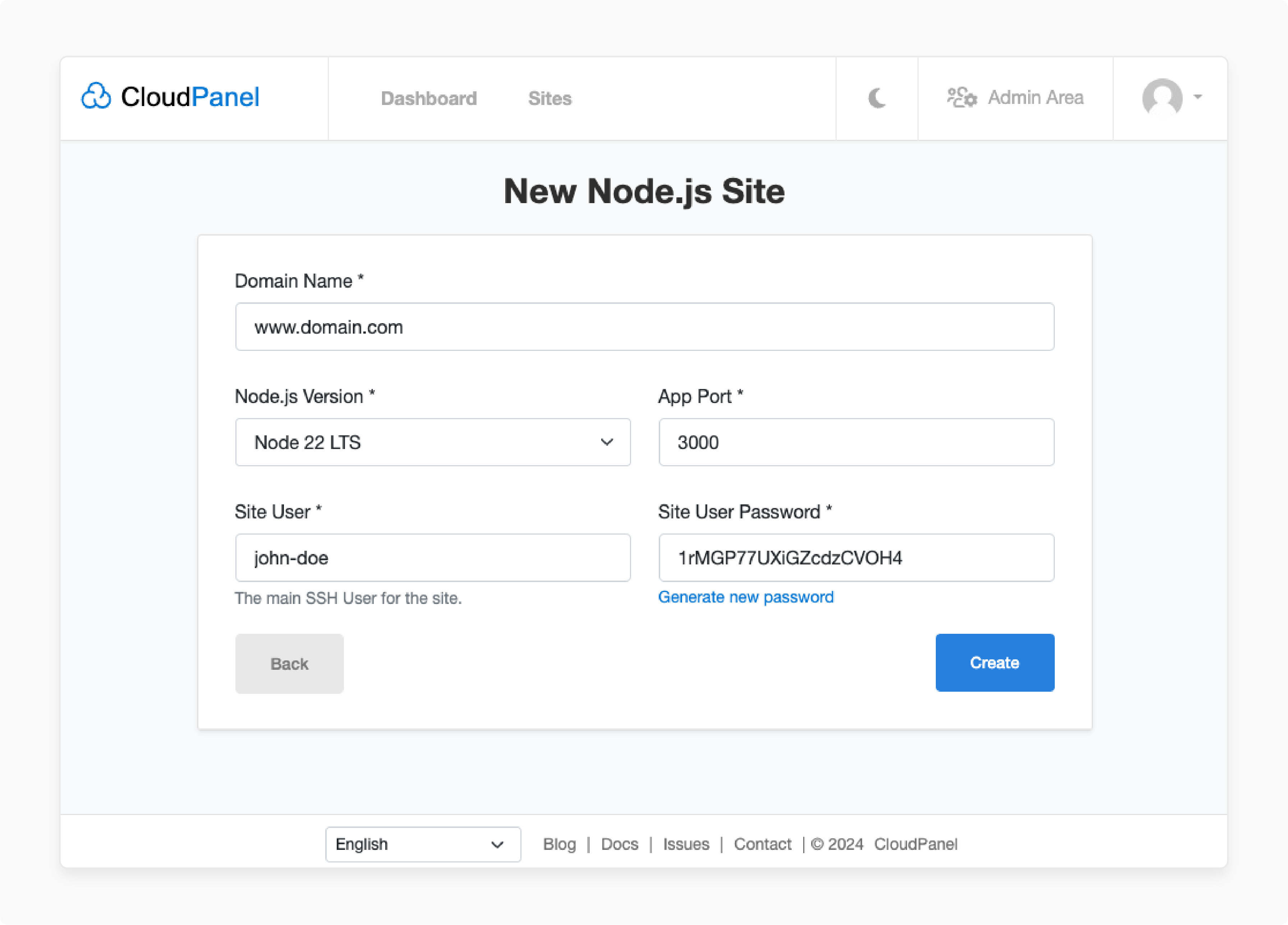
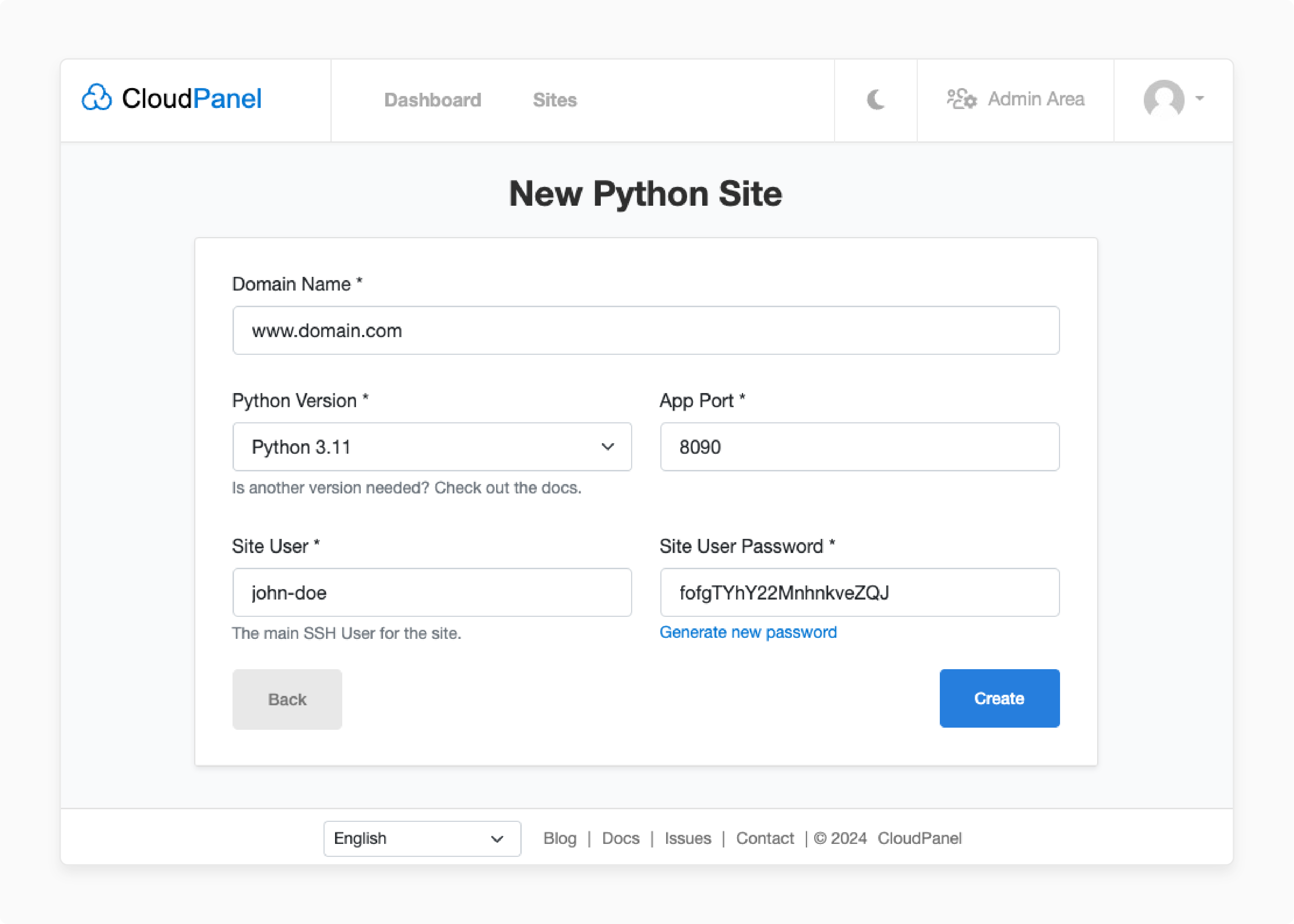
- App Selection: Select Node.js for the dashboard (or Python, alternatively).

-
-
Domain Setup: Enter
metrics.yourdomain.comas the site's domain name.
-
Domain Setup: Enter
-
- SSL Activation: Enable Let's Encrypt under SSL/TLS settings for security.
-
3.2 CLI Alternative
-
SSH Command: Run
clpctl site:add --domainName=metrics.yourdomain.com --appType=nodejs --nodejsVersion=22. -
SSL Installation: Execute
clpctl site:install:certificate --domainName=metrics.yourdomain.comfor HTTPS. -
Verification: Test with
curl -I https://metrics.yourdomain.com; expect HTTP/200 response.
-
-
3.3 Outcome
-
Secure Site: A new site,
metrics.yourdomain.com, is live and HTTPS-enabled. -
Isolation: It's fully isolated, leveraging CloudPanel's site isolation feature.
-
Purpose: This site hosts your custom dashboard securely and independently.
-
Step 4: Collect Server Performance Metrics
-
4.1 Sources
-
NGINX Logs:
Parse /var/log/nginx/access.logfor request rates (requests/sec). -
Response Times: Extract latency (
ms) from NGINX access log entries. -
System Metrics: Run
topfor CPU andfree -mfor memory usage. -
Disk Usage: Use
df -hvia SSH to check storage levels. -
PHP-FPM Logs: Check
/var/log/php8.3-fpm.logfor active processes. CloudPanel supports 7.1–8.3, so paths may vary (e.g.,/var/log/php7.4-fpm.log). Adjust versions accordingly. -
Redis Metrics: Run
redis-cli INFOfor memory and latency stats. -
Varnish Stats: Use
varnishstatfor cache hit rates (v7.5 included). -
Varnish Check: Verify with
varnishd -V; install viaapt install varnishif missing. Varnish 7.5 is pre-installed on Ubuntu 24.04/Debian 12. This step is only relevant for older OSes (e.g., Ubuntu 22.04 with Varnish 7.1).
-
-
4.2 Automation
-
Scripting Tools: Use Python version 3.12 or Node.js 22 for metric collection.
-
Python Setup: Install
psutilwithpip install psutilfor system data. -
Python Example: Fetch CPU with
psutil.cpu_percent()in a script. -
Node.js Example: Get Load Average via
require('os').loadavg()for trends. -
File Location: Save the script as
/home/cloudpanel/htdocs/metrics.yourdomain.com/fetch-metrics.js(or.py). -
Execution: Ensure the script runs in the site's isolated environment.
-
Step 5: Build the Custom Dashboard Application
-
5.1 Framework Choice
-
Node.js Option: Select
Express.jsfor the backend andChart.jsfor the frontend graphs. -
Python Option: Choose Flask for the backend and Plotly for interactive visuals.
-
Version Check: Ensure Node.js 22 or Python 3.12 is active.
-
Compatibility: Both align with CloudPanel's tech stack (Ubuntu 24.04/Debian 12).
-
-
5.2 Steps
-
Install Node.js: Run
npm install express chart.jsin the site directory. -
Install Python: Execute
pip install flask plotlyfor Python setup. -
Backend Setup: Code
app.jsorapp.pyto fetch metrics. -
Metric Fetching: Use
psutil.cpu_percent()or parse/var/log/nginx/access.log. -
API Endpoint: Expose data
at /api/metricsfor frontend access. -
Frontend File: Create
index.htmlin/home/cloudpanel/htdocs/metrics.yourdomain.com. -
Visualization: Integrate Chart.js (Node.js) or Plotly (Python) for graphs.
-
Deploy Node.js: Start with
node app.jsin the site root. -
Deploy Python: Run
python app.pyfor Flask server launch. -
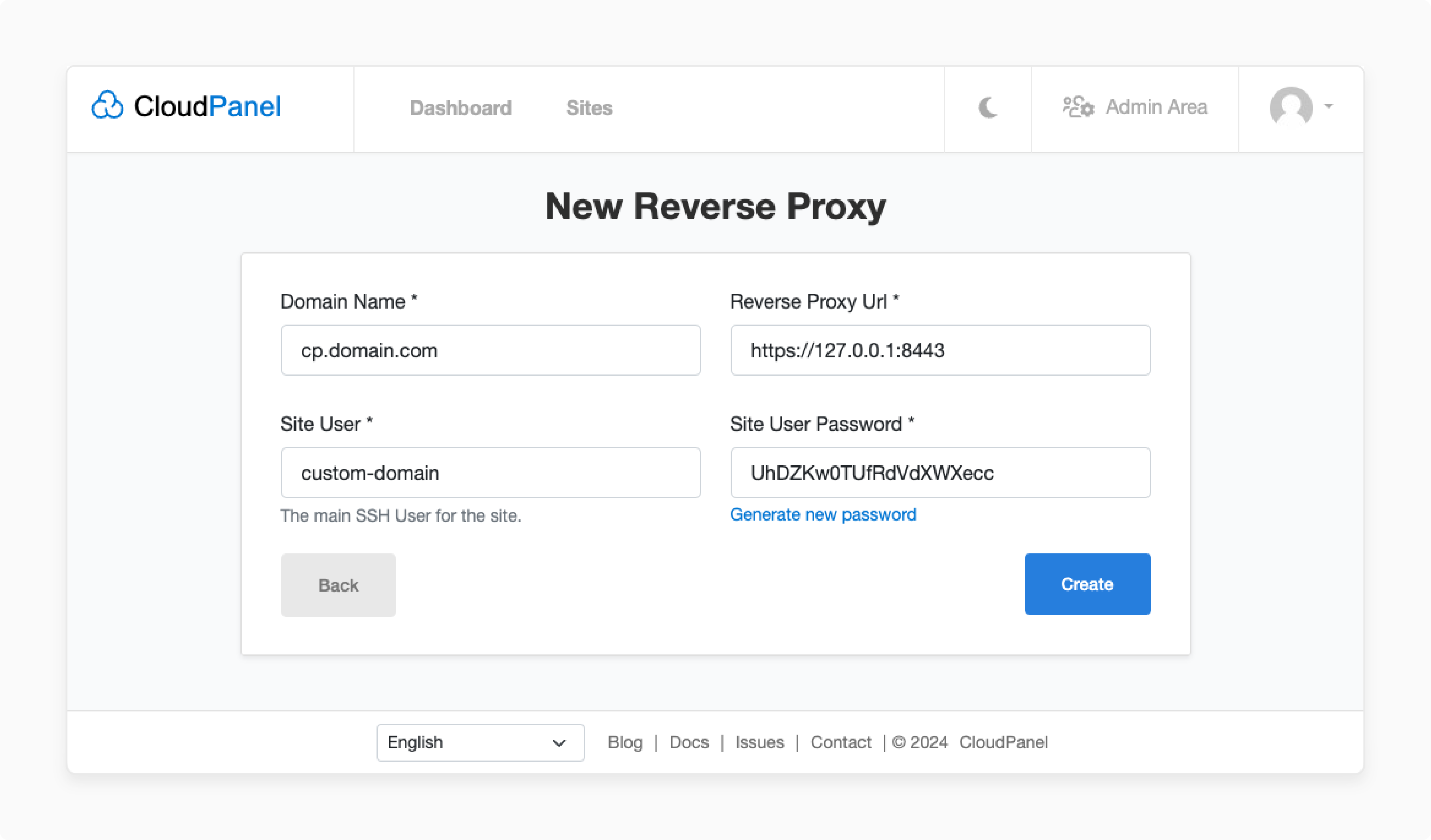
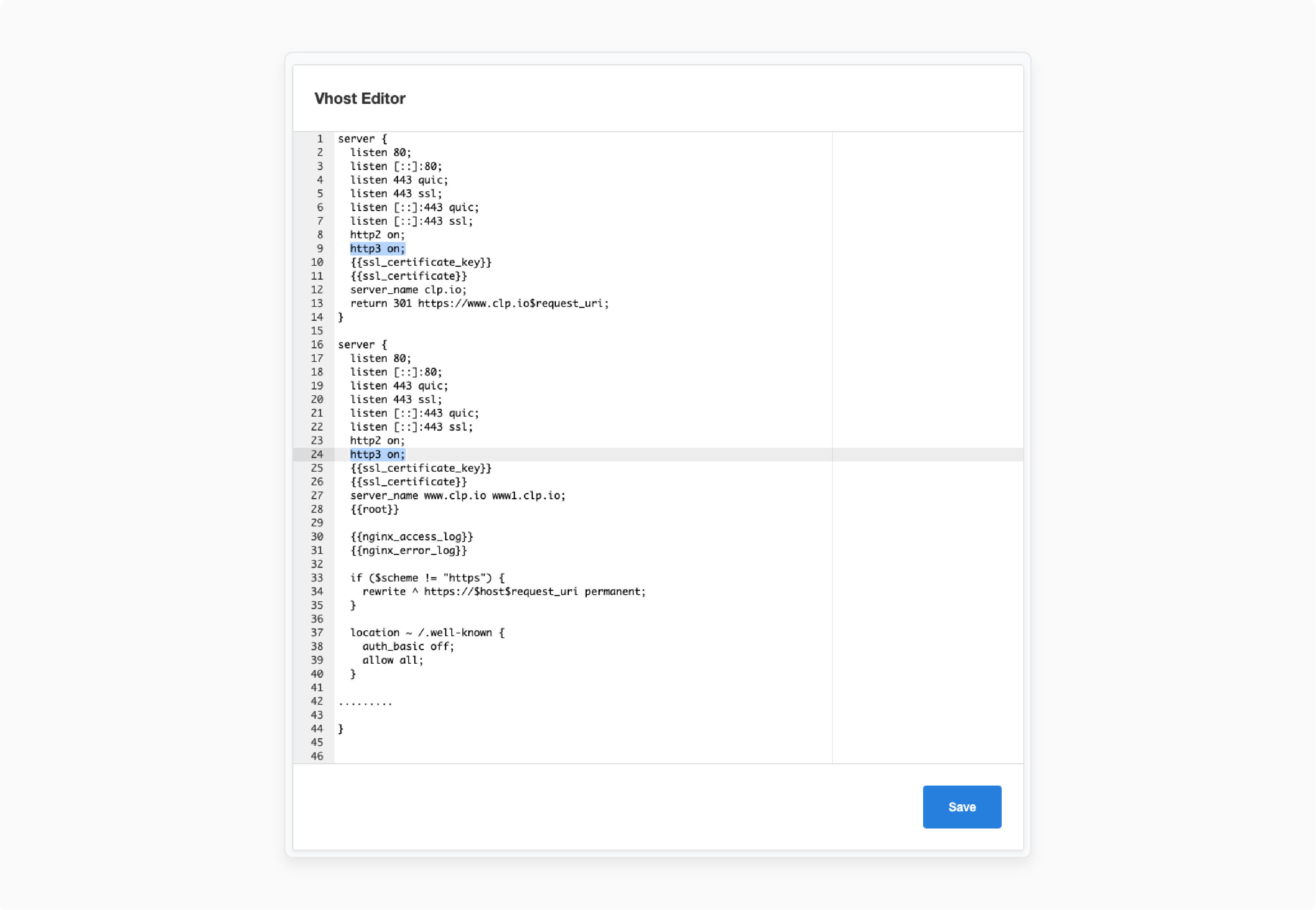
NGINX Config: Set reverse proxy via CloudPanel's Vhost Editor.
-


Step 6: Configure NGINX for Real-Time Data
-
6.1 Action
-
Access Vhost: Navigate to Sites >
metrics.yourdomain.com> Vhost in CloudPanel. -
Proxy Setup: Add
proxy_pass http://localhost:3000;for Node.js app routing. -
HTTP/3 Support: Include
listen 443 quic;for NGINX 1.26 compatibility. -
Version Check: HTTP/3 requires NGINX 1.26 (Ubuntu 24.04/Debian 12 only).
-
Apply Changes: Save Vhost to activate the reverse proxy settings.
-
-
6.2 Logging
-
Custom Format: Edit Vhost with
log_format custom '$remote_addr - $request_time';. -
Log Destination: Set
access_log /var/log/nginx/access.log custom;for logging. -
Real-Time Data:
$request_timecaptures response times (requests per second). -
Save Config: Update Vhost to enable custom log output.
-
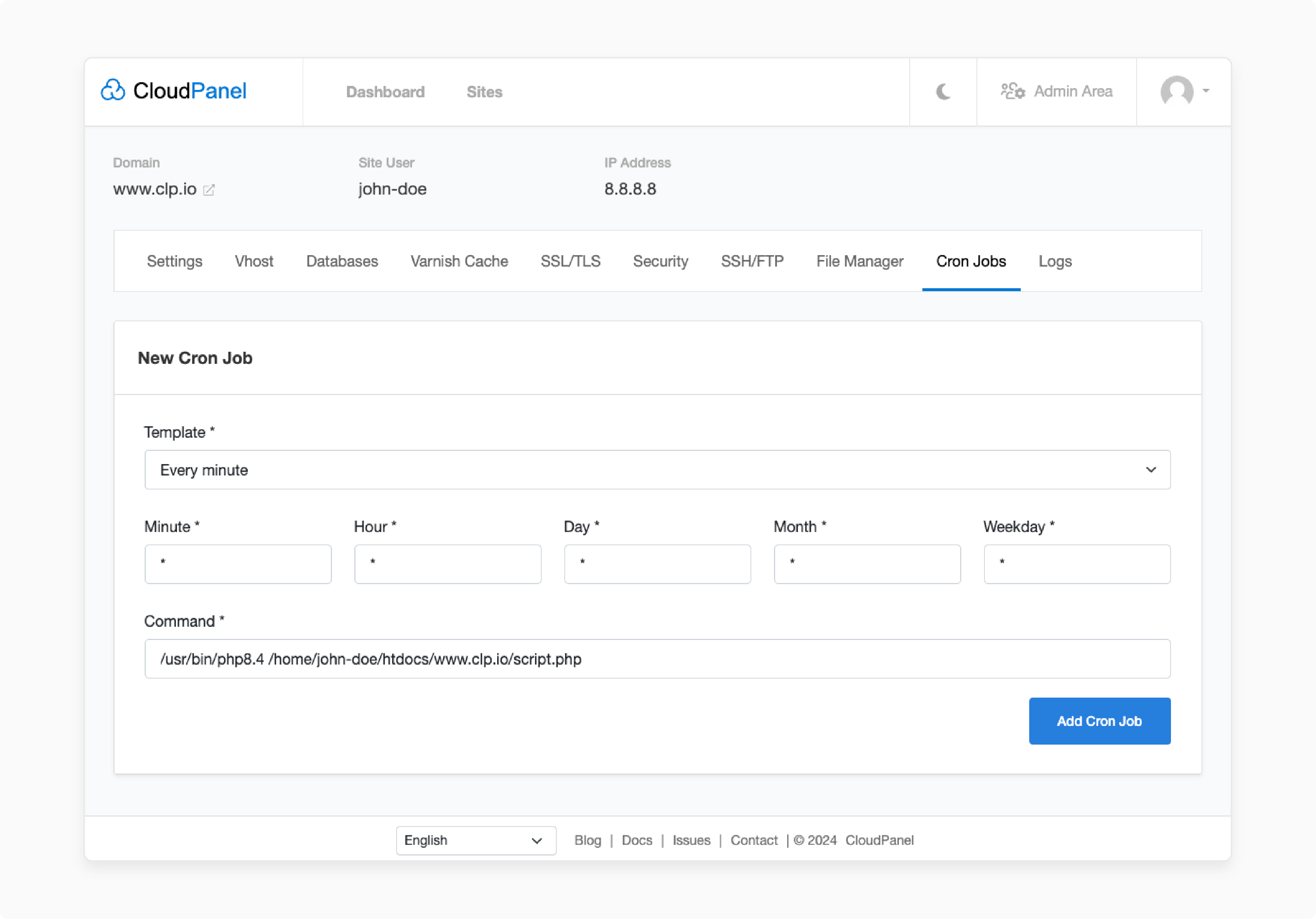
Step 7: Schedule Metric Updates with Cron Jobs
-
Access Cron Jobs: Go to Sites >
metrics.yourdomain.com> Cron Jobs.

-
Add Job: Enter
* * * * *for every-minute execution. -
Command: Use
node /home/cloudpanel/htdocs/metrics.yourdomain.com/fetch-metrics.jsfor Node.js.-
Output Option 1: Save data to
/metrics.jsonvia script redirection. -
Output Option 2: Store in MySQL; create a table via phpMyAdmin.
-
-
Database Setup: Access Admin Area > Databases > phpMyAdmin.
-
Apply Schedule: Save Cron Job to start automated updates.
Step 8: Enhance Security and Access
-
Restrict IPs: Navigate to Sites >
metrics.yourdomain.com> IP & Bot Blocker. -
Whitelist IP: Add your IP to allow only trusted access.
-
Basic Auth: Enable it under Site Settings and set the username and password.
-
Enable 2FA: Go to Admin Area > Security > Two-Factor Authentication.
-
2FA Setup: Activate and scan the QR code for secure login.
-
SSL Check: Verify HTTPS at
https://metrics.yourdomain.comwith the browser.
Step 9: Test and Optimize Your Dashboard
-
9.1 Testing
-
Access Dashboard: Open
metrics.yourdomain.comin a browser to check. -
Graph Verification: Confirm that the CPU, NGINX, and PHP metrics are displayed correctly.
-
Real-Time Test: Run
stress --cpu 2via SSH to simulate load. -
Update Check: Observe if graphs reflect changes within one minute.
-
-
9.2 Optimization
-
Enable Varnish: Activate Varnish Cache 7.5 via Vhost settings.
-
Varnish Config: Add
varnish_port 80;in Vhost for caching. -
Version Note: Varnish 7.5 is pre-installed on Ubuntu 24.04/Debian 12.
-
Manual Install: If Varnish is absent, use
apt-install varnish. -
Cron Adjustment: Change
* * * * *to*/5 * * * *for 5-minute intervals. -
Load Reduction: Adjust frequency if CPU Load Average exceeds 2.
-
Step 10: Monitor and Maintain
-
10.1 Monitoring
-
Health Check: View CPU, Memory, and Disk in Admin Area > Dashboard.
-
Real-Time Stats: Confirm custom metrics align with default data.
-
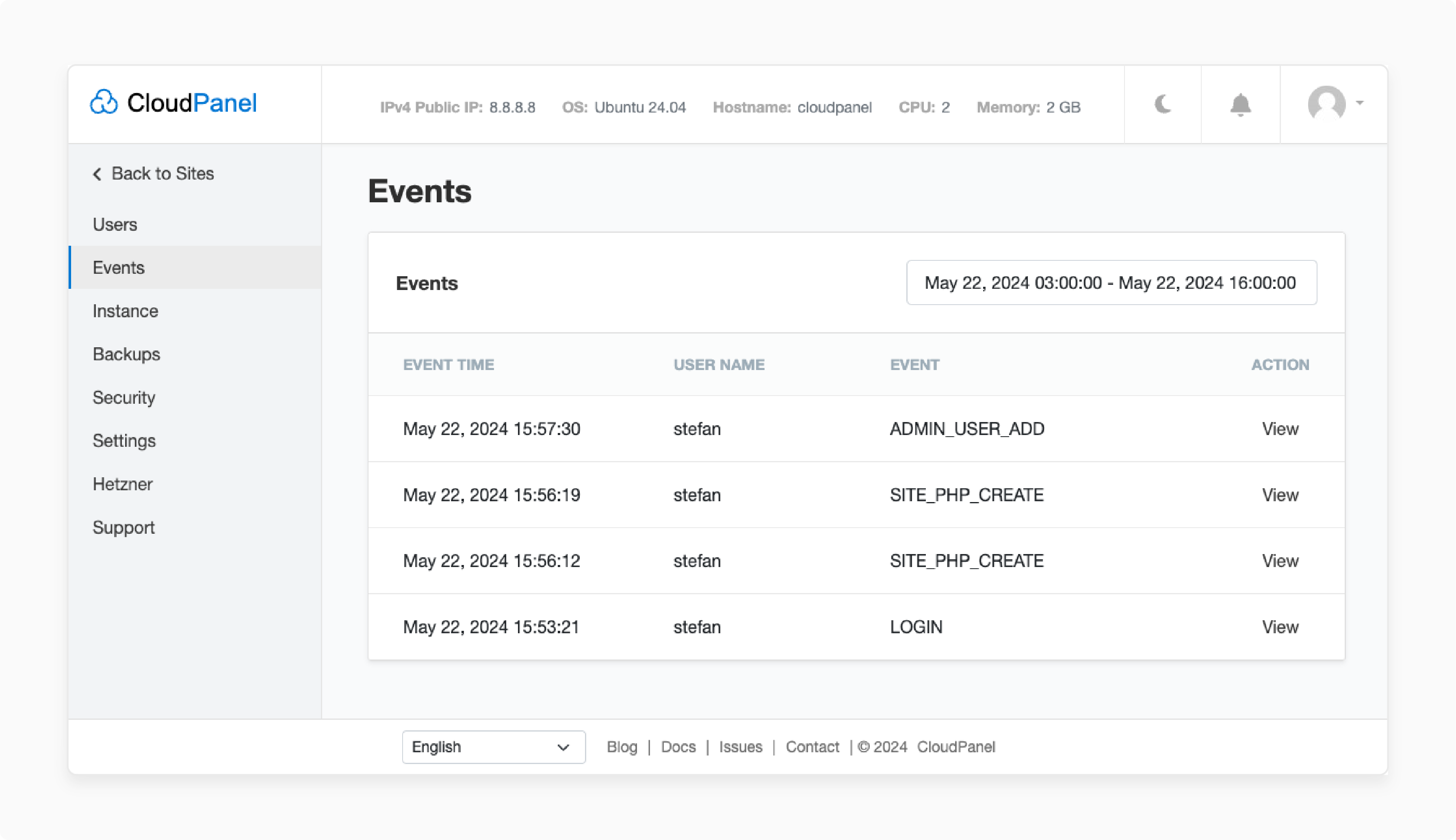
Audit Logs: Review user actions in Admin Area > Events.
-

-
- Change Tracking: Identify modifications impacting dashboard performance quickly.
-
10.2 Maintenance
-
Update Command: Run
clp-updatevia SSH to keep CloudPanel current. -
Version Check: Verify with
clpctl --versionpost-update for confirmation. -
Backup Setup: Go to Admin Area > Cloud Features.
-
Automated Backups: Enable AMIs/Snapshots for incremental server backups.
-
FAQs
1. Can I use CloudPanel's Redis to cache dashboard metrics?
Use Redis 7 (pre-installed) with redis-cli to store metrics (e.g., SET cpu_usage 45) and fetch them for faster dashboard rendering.
2. How do I monitor multiple sites' performance on one CloudPanel dashboard?
Aggregate logs (e.g., /var/log/nginx/access.log) from all sites in your script and display them via a single Chart.js/Plotly interface.
3. Can I integrate CloudPanel's MySQL metrics into my dashboard?
You can Query MySQL 8.0 or MariaDB 10.11 via phpMyAdmin (Admin Area > Databases) or the CLI (SHOW STATUS) and visualize query performance.
4. How do I add Cloudflare analytics to my CloudPanel dashboard?
Use Cloudflare's API with a Node.js/Python script to fetch traffic data and display it alongside server metrics.
5. Can I customize NGINX logs for more dashboard metrics in CloudPanel?
Modify Vhost to log extra variables (e.g., $upstream_response_time) beyond $request_time for deeper insights.
6. How do I scale my dashboard for high-traffic CloudPanel servers?
You can deploy it on an ARM64 instance (up to 40% better performance) and optimize script execution with Node.js 22's LTS features.
7. Can I export my CloudPanel dashboard metrics for reporting?
Save metrics to a CSV file (e.g., via Python's csv module) or MySQL table and download via CloudPanel's File Manager.
Summary
Server performance metrics dashboard in CloudPanel enhances performance monitoring with real-time insights. This tutorial covers key metrics, server load tracking, and optimization techniques.
-
CloudPanel's dashboard helps identify performance bottlenecks and optimize processes on the server.
-
System performance metrics like CPU, memory, and storage space improve performance analysis.
-
Monitoring memory usage and SQL Server instance data helps identify potential issues early.
-
Application performance tracking ensures better throughput, server uptime, and database performance.
-
Performance metrics and user insights help system administrators resolve server-side issues.
Optimize your server performance effortlessly with CloudPanel for real-time monitoring and insights.

