CloudPanel under its own domain
CloudPanel v1 is obsolete
CloudPanel v1 is obsolete; check out the CloudPanel v2 Docs.
On this page, you will find a guide on how to run CloudPanel under its own domain with a Let's Encrypt certificate.
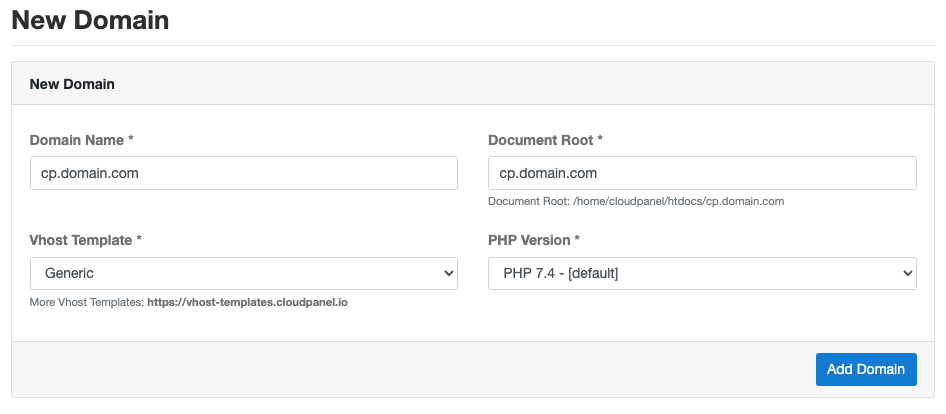
- Add the Domain cp.domain.com and select the Generic Vhost Template.

- Go to the Vhost Editor of the domain and replace the template with the following one:
server {
listen 80;
listen [::]:80;
listen 443 ssl http2;
listen [::]:443 ssl http2;
{{ssl_certificate_key}}
{{ssl_certificate}}
server_name cp.domain.com;
{{root}}
{{nginx_access_log}}
{{nginx_error_log}}
if ($bad_bot = 1) {
return 403;
}
if ($scheme != "https") {
rewrite ^ https://$host$uri permanent;
}
#if ($http_x_forwarded_proto != https) {
# return 301 https://$host$request_uri;
#}
#if ($http_x_forwarded_proto ~ https) {
# set $fastcgi_https on;
#}
location ~ /.well-known {
auth_basic off;
allow all;
}
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Host $http_host;
proxy_pass https://127.0.0.1:8443/;
proxy_max_temp_file_size 0;
proxy_connect_timeout 7200;
proxy_send_timeout 7200;
proxy_read_timeout 7200;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
proxy_temp_file_write_size 256k;
}
}
This Vhost Template is using a reverse proxy to forward all requests to the CloudPanel port 8443.
caution
Make sure that your domain is set as server_name.
If you are using Cloudflare, comment the following lines in the Vhost Template:
#if ($scheme != "https") {
# rewrite ^ https://$host$uri permanent;
#}
and uncomment the following ones:
if ($http_x_forwarded_proto != https) {
return 301 https://$host$request_uri;
}
if ($http_x_forwarded_proto ~ https) {
set $fastcgi_https on;
}
Issue a Let's Encrypt Certificate for your domain.
Done. CloudPanel is now accessible via
https://cp.domain.com